Oke, langsung saja kita mulai!
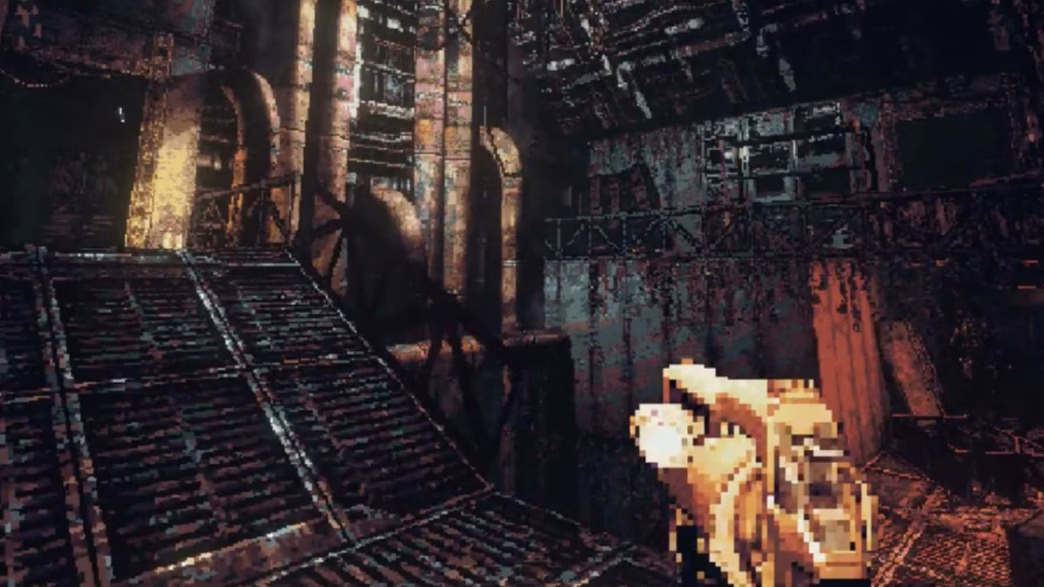
Bayangkan, kamu lagi scrolling feed media sosial setelah seharian bergelut dengan pekerjaan yang bikin otak ngebul. Tiba-tiba, mata kamu disuguhi visual 3D pixelated yang atmosferik, gelap, tapi entah kenapa bikin betah ngelihatin. Kayaknya kamu langsung pengen tahu, ini bikinan siapa sih? Dan, gimana cara bikinnya?
Pixel Art, Tapi 3D? Kok Bisa?
Dunia game memang selalu menarik, ya? Dari dulu sampai sekarang, kita disuguhi berbagai macam visual, dari yang 8-bit sampai yang super realistis. Nah, kali ini kita bakal ngomongin tentang perpaduan unik antara pixel art yang jadul dengan teknologi 3D yang modern. Hasilnya? Sebuah visual yang punya ciri khas, yang bikin kita nostalgia sekaligus terpukau.
Artis bernama rayarxios, nih, yang sedang bereksperimen dengan style unik ini. Dia menggunakan Unity, salah satu game engine paling populer di dunia, untuk meracik semua ini. Dia memamerkan hasil karyanya, yang bikin kita semua jadi penasaran. Penasaran tekniknya, penasaran tantangannya, dan tentu saja, penasaran hasil akhirnya nanti.
Proses pembuatan karya ini, ternyata, nggak semudah membalik telapak tangan. Butuh ketelitian, kesabaran, dan tentu saja, ilmu pengetahuan tentang Shader Graph. Jangan salah, Shader Graph ini bukan cuma buat gaya-gayaan, lho. Ini adalah alat yang sangat powerful untuk memanipulasi tampilan visual dalam game.
Nah, rayarxios ini sedang asyik bereksperimen dengan Shader Graph-nya, nih. Dia ngulik berbagai tutorial, otak-atik sana-sini, pokoknya pantang menyerah sampai dapetin hasil yang diinginkan. Prosesnya, sih, bisa dibilang trial and error, tapi itulah serunya, kan? Dari kesalahan, kita belajar. Dari belajar, kita berkembang.
Tentu aja, nggak semua berjalan mulus. Ada tantangan yang sedang dihadapi, yaitu shadow yang kurang "pas". Bayangan dalam visual pixelated ini harus benar-benar tajam dan jelas, supaya kesan pixelated-nya dapet banget. Nah, masalahnya, bayangan bawaan Unity ini cenderung halus, kayak udah difilter smooth gitu. Kurang greget deh, pokoknya!
Shader Graph: Senjata Rahasia di Balik Pixel yang Memukau
Jadi, seperti apa sih, Shader Graph itu? Sederhananya, ini adalah alat visual yang bikin kita bisa bikin shader tanpa harus jago ngoding. Buat yang belum tahu, shader itu semacam "cat" yang kita oleskan ke objek 3D. Dari shader inilah, kita bisa mengatur warna, tekstur, bayangan, dan efek visual lainnya.
rayarxios lagi nyoba bikin shader yang berbasis palette. Maksudnya, dia bikin palet warna khusus untuk visualnya, jadi warna dalam game nggak akan terlalu banyak, tapi tetep punya kesan yang kuat. Ini penting banget buat bikin tampilan pixel art yang konsisten dan khas. Dengan palette-nya, semua objek dan elemen dalam game akan tampak menyatu.
Dia sedang berusaha keras mengatur bayangan, supaya sesuai dengan gaya pixelated. Caranya? Dengan "menjepit" bayangan yang sudah difilter ke piksel teksturnya. Kebayang, kan, gimana caranya bikin bayangan yang nggak ngeblur, tapi bener-bener kotak-kotak kayak gambar 8-bit? Ini yang bikin penasarannya makin nambah.
Proses "menjepit" ini, tentu saja, bukan cuma sekadar copy-paste. Butuh logika yang cermat, perhitungan yang presisi, dan tentu saja, pemahaman yang mendalam tentang Shader Graph. rayarxios harus merancang node-node Shader Graph yang tepat, untuk menghasilkan efek bayangan yang diinginkan. Ini adalah job buat visualnya, dan juga jadi PR buat kita yang pengen belajar.
Project Charlemagne: FPS dengan Sentuhan Pixelated
Selain eksperimen visual, rayarxios juga sedang mengembangkan game FPS (First Person Shooter) berjudul Project Charlemagne. Pasti udah kebayang, kan, gimana serunya main game FPS dengan grafis pixelated? Konsep yang unik ini, dijamin bakal bikin pengalaman bermain jadi lebih seru dan berbeda dari game FPS kebanyakan.
Dia berbagi sedikit bocoran tentang game ini, yang bikin kita makin penasaran. Bayangin, kamu lagi pegang senjata, menjelajahi map yang penuh dengan detail pixelated, sambil nge-kill musuh. Seru, kan? Udah kebayang gimana kerennya pas kamu nge-headshot musuh dengan tembakan pixelated yang tajam?
Tentu saja, pengembangan game itu nggak mudah. Butuh waktu, tenaga, dan dedikasi yang tinggi. Apalagi kalau kita mau bikin game dengan gaya visual yang unik kayak gini. Tapi, dengan semangat dan kreativitas yang tinggi, pasti semua tantangan bisa diatasi.
Tantangan dan Pelajaran: Belajar dari Rayarxios
Apa yang bikin rayarxios menarik? Selain karya seninya yang keren, dia juga terbuka berbagi tentang proses kreatifnya. Kita bisa belajar banyak dari pengalamannya. Khususnya, tentang bagaimana cara mengatasi tantangan dan tetap berkreasi.
Dari kasus bayangan yang kurang crisp, kita jadi tahu bahwa dalam dunia game development, kita nggak bisa cuma mengandalkan fitur bawaan. Seringkali, kita harus kreatif, cari solusi sendiri, dan bahkan bikin alat sendiri untuk mendapatkan hasil yang sesuai dengan keinginan.
Jadi, apa pelajaran yang bisa kita ambil? Teruslah belajar, jangan takut mencoba hal baru, dan jangan pernah menyerah. Siapa tahu, dari eksperimen kecil-kecilan kayak gini, kita bisa menemukan ide-ide brilian yang bisa mengubah dunia game development. Semangat terus buat rayarxios, dan semangat buat kita semua yang pengen belajar!